Styling Mendix apps with SASS
Intro to SASS
Previous articles on the Mendix blog have talked about how Mendix uses the Bootstrap framework. This framework helps you make styling easier and more consistent. You can also extend that capability using CSS pre-processors. CSS pre-processors combine the functionality of CSS with programmability and logic. They allow added functionality like variables, logic and functions; functionality common to most programming languages but not CSS.
This post is to extend that documentation, explain the file structure, and help you start styling with SASS. Since the introduction of the Mendix DX release (available from version 5.18 and above), using pre-processors like SASS with Mendix has become easier than ever.
SASS + Gulp + Mendix. Graphic credit, Jason Teunissen
The two most popular CSS pre-processors are LESS and SASS. Bootstrap supports both. The main difference between the two is that the LESS compiler runs on top of JavaScript and SASS on top of Ruby. Integrating LESS has already been discussed, so today SASS will be our focus. Overall, their functionality and advantages are the same.
If you would like to learn more about SASS itself, its techniques. functionality, etc. there are plenty of great resources available here, here, and here to name a few. If you’re getting started with CSS, Codecademy has great interactive tutorials. Don't Fear the Internet also has basic HTML and CSS instruction for non-web designers.
Black and silver laptop computer on table. Photo by Clément H on Unsplash
Getting started
Before you get started, you’ll need a way to compile your SASS code into CSS. There are a couple ways you can set this up. One way is installing a program called GULP onto your computer. This way takes longer to set up initially, but once you have it you can see the results of your edits faster and get more detailed information to better fix errors as you come across them. To learn how to set yourself up with GULP, read this article by Jason Teunissen.
One downside to the GULP approach is that you will need admin rights to your computer. If you don’t have that access, we advise you install and run Koala (a free program) while editing your SASS files. Koala provides you with an easy way to compile SASS and helps you check for and locate errors. When you start working with your SASS files, add your Mendix project directory into Koala. To learn more about setting up Koala with Mendix, check out our documentation here.
For writing your code edits, we suggest you used a code editor like Brackets (also free).
To test edits, we use the browser to try out and troubleshoot code. Chrome includes a web inspector. If you use Firefox, it's developer edition has it's won set of developer tools you can use. The GULP method will also let you live preview edits in-browser as you save them.
Mendix Atlas UI Framework , credit Mendix
Atlas Vanilla Theme Framework
Interested in having complete control of styling your app? We recommend installing the Atlas Vanilla theme on your new project. Below are the steps to make this theme your default style-sheet:
In your new project click the App Store link in the top right of the Modeler.
Type "Atlas Vanilla" in the search bar. Click the Atlas Vanilla Theme link, and click the download button to import it.
In Windows Explorer navigate to the theme folder within your project’s folder.
Click into the AtlasVanilla.zip file and copy all the contents.
Paste the copied files into the theme directory. You will want to overwrite the existing files.
In the desktop modeler open up the Project Settings dialog box > Runtime tab.
Change the theme drop down from Vanilla to (Default).
Styling and the Modeler
To link your styling to elements of your app, you'll need to add your classes to them in the Desktop Modeler. While in the desktop modeler, you can attach your CSS to a variety of hooks like html tags, classes, ID's or inline. You can target and style general elements like a form element or data grid or you can create a class on a specific item.
Widget options panel with input to assign CSS classes and input to add in-line styling. Credit, Mendix
Though you can add styling inline, it's discouraged for final styling. Adding CSS in the modeler is counter-productive in the long run and you’re limited to what you can style. It's best to save edits to your SASS/CSS files in Brackets, while you have Koala check for errors. When you're ready to test them, save them in Brackets, then save and launch the from the Desktop Modeler to view them.
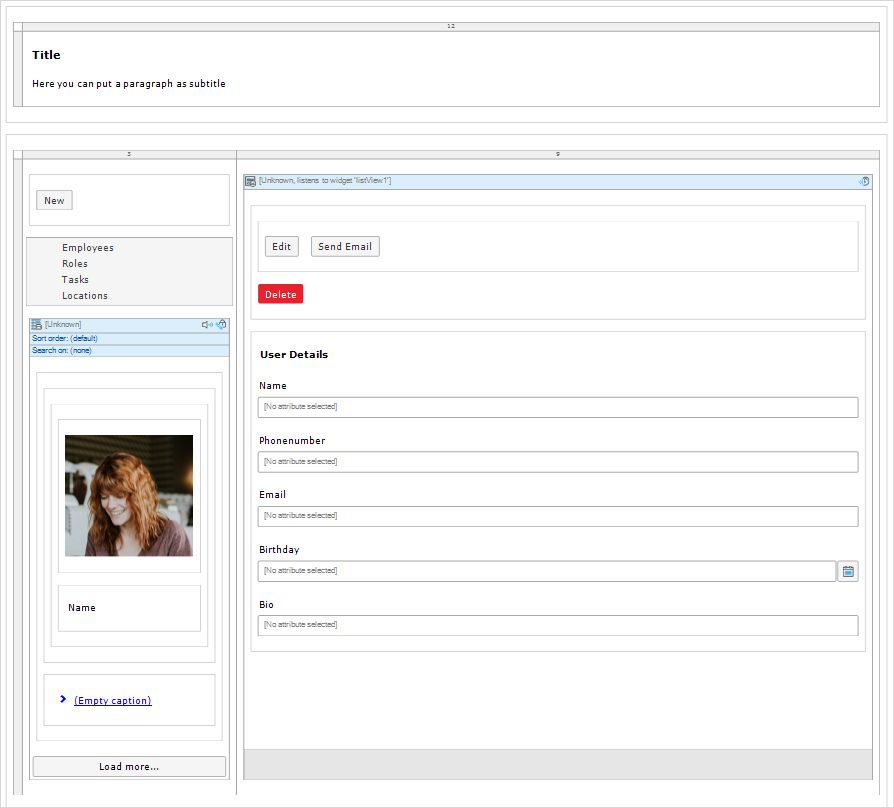
Example master layout. Credit, Mendix
The other side of styling an application is creating and managing pages and layouts. It is important to have consistency from page to page. You can do this with the use of page layouts:
The layouts should be the skeleton frame for your pages.
Try to limit the number of layouts, for consistency
Consistency aids the end user with navigation and decreases development time
Should not include tables
Only have elements you want to see on all pages
Theme folder structure
The theme folder contains the default HTML pages, Sass, CSS and resources needed to style your application. If you want to work only with SASS, there’s no need to pay attention to the CSS folder.
In the SASS folder you will notice two main folders, Custom and Lib. The Lib folder houses the complete Mendix UI Framework.
SASS folder in Mendix project directory. Credit, Mendix
These are some of the other folders or files you'll find and how they're used:
Base
The base folder contains the architecture for our framework. Here you will find our mixins and resets.
Components
This directory contains the styling of all kinds of basic components like the datagrid, buttons, label, form, listview, and anything along those lines. They have distinct properties and can't be broken down further without losing their meaning.
Custom Widgets
This directory contains any extra styling that might be needed for custom widgets downloaded from the Mendix App Store.
Building Blocks
Building blocks are made up of components and widgets. For example, cards or headers are building blocks. A building block could be an image, a title, and a button, assembled together into one UI block.
Layouts
The layout directory contains some styles for the main sections of the layout (topbar, sidebar, footer and so on).
variable.scss
This file contains the style settings that are used across the project, allowing for consistent typography, color schemes, etc.
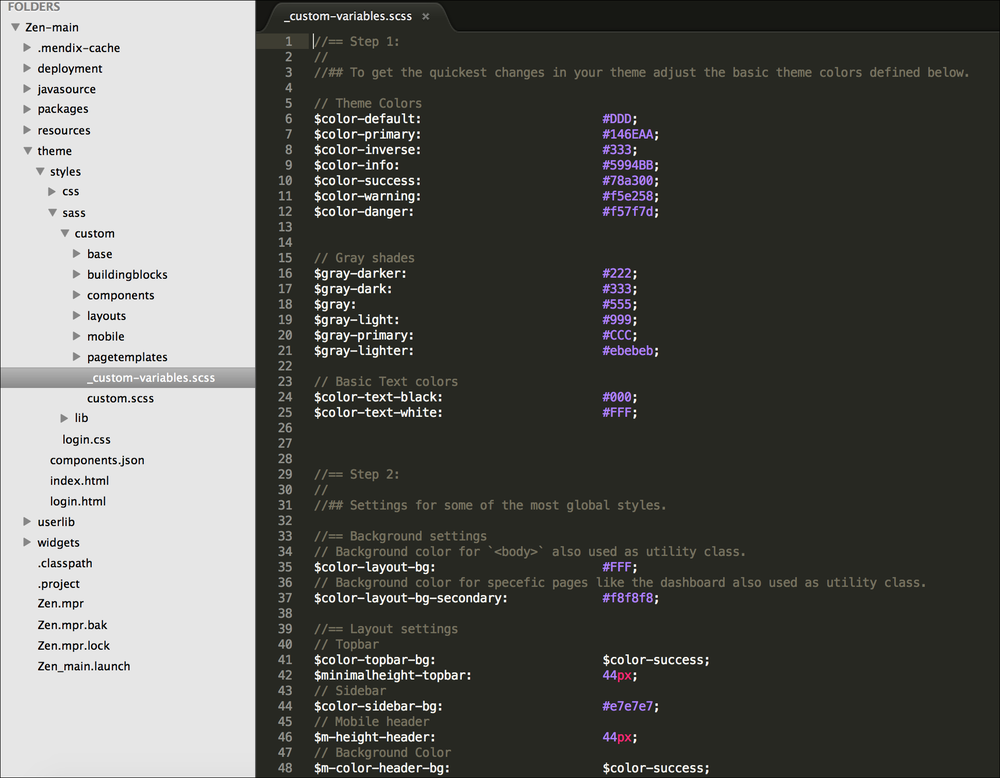
custom-variables.scss
This file contains the default variables you can use to easily change the basic colors of the app. Think of variables as a way to store information that you want to reuse throughout your stylesheet. Read more on using _custom-variables with the Mendix UI Framework.
Variables file in theme directory, with folder structure in sidebar. Credit, Mendix
Adding your own styling
There are a couple ways you can approach it:
Add your custom classes within the existing folder and file structure by inserting them into the appropriate file
Create your own SCSS file and import it into the SASS compiler
Create your own folder which resides at the same level as the custom and lib folders
Re-using the existing structure of buttons, datagrid, templategrid, etc. ensures anyone working on the project can follow changes made.
If you have many changes across Mendix components, it could be beneficial to create a new file bundling all styling. If you do add files/folders of your own, remember the following:
Files must comply to the established naming format (_filename.scss); it has to start with an underscore and should have the .scss file extension.
Make sure you @import the created files into the custom.scss file found in the sasscustom. For more details on this, make sure you read the SASS quick guide on imports.
You can also create your own folder at the same level as the custom and lib folders. With this approach, you’ll be able to develop a package (or: theme) of components to install over the base framework provided. This can be useful when wanting to
extend the base framework with additions. It's also useful when developing a standard look for many applications belonging to the same company, to better align the look and feel with the company’s identity standards. Once you have the developed package, you can add the folder to each application.
Be mindful which method you choose. Each approach has its own pros and cons. Keep in mind the long-term maintainability of whichever approach you choose.
The Custom folder contains a duplication of the folders and files present in the lib folder. Those in the Custom folder lack the settings given from the lib folder files. Everything from the sasscustom folder is imported into the SASS compiler at a later stage (i.e. @import statements for the files are added below/after the ones from the sasslib folder), so that your changes will overrule the properties as initially set by the Mendix theme you downloaded.
Tips for developing your styling
Typically to develop css you would follow this general progression:
Open the application in the browser.
Right-Click on the item you want to style
Navigate with the browser inspector to the correct element
Look to the right side inspector panel to the styles tab
Try out your change in the inspector
Copy html hook and css updates into CSS/SASS file open in brackets.
Save CSS/SASS file
Re-deploy application, the app will auto-refresh in the browser
Save your changes
If changes are not displaying in your browser, try clearing your cache and restarting.
Using SASS in conjunction with the Mendix Framework and Modeler, enable you to creating new themes. You can find the Atlas Vanilla module on the Mendix App Store and create your own custom styled app. Why not start a new project today?
Screenshot, Mendix Academy home page. Credit, Mendix.
More Resources
For further information and support, check out the Mendix Developer Community and our Documentation support: